

장고도 슬슬 끝이 보이는데...
나 잘하고있는거 맞나..?
쪽지 시험 못풀면 못하는건가..
그래도 강의 들으면 이해 다하고 다되는뎅
어렵넹 목요일부터 프로젝트 들어가니깐 그때 좀 알수있으려나..?
프로젝트 전까지 일단 화.이.팅!

[목차]
01. Django의 사용자 모델을 적용하기 - 회원가입 수정하기
02. Django의 사용자 모델을 적용하기 - 로그인 수정하기
03. 로그인 이후 기능 다듬기
04. 로그인 필요 기능과 로그아웃 만들기
01. Django의 사용자 모델을 적용하기 - 회원가입 수정하기
* Django에서 제공하는 사용자모델로 회원가입 기능을 수정합니다
1) user/views.py 수정하기 - 회원가입 기능
- views.py의 가장 상단에 아래의 코드 추가
# user/views.py
from django.contrib.auth import get_user_model #사용자가 있는지 검사하는 함수- sign_up_view를 아래와 같이 수정
# user/views.py
def sign_up_view(request):
if request.method == 'GET':
return render(request, 'user/signup.html')
elif request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
password2 = request.POST.get('password2', None)
bio = request.POST.get('bio', None)
if password != password2:
return render(request, 'user/signup.html')
# 아래 전부 수정
else:
exist_user = get_user_model().objects.filter(username=username)
if exist_user:
return render(request, 'user/signup.html') # 사용자가 존재하기 때문에 사용자를 저장하지 않고 회원가입 페이지를 다시 띄움
else:
UserModel.objects.create_user(username=username, password=password, bio=bio)
return redirect('/sign-in') # 회원가입이 완료되었으므로 로그인 페이지로 이동tip password를 보시면 자동적으로 암호화가 되어 있는 것을 볼 수 있다. (새로 회원가입시 데이터베이스에서 확인 가능!)
02. Django의 사용자 모델을 적용하기 - 로그인 수정하기
* Django에서 제공하는 사용자모델로 로그인 기능을 수정합니다
1) user/ views.py 수정하기 - 로그인 기능
- views.py의 가장 상단에 아래의 코드 추가
# user/views.py
from django.contrib import auth # 사용자 auth 기능- sign_in_view를 아래와 같이 수정
# user/views.py
def sign_in_view(request):
if request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
# 수정 부분
me = auth.authenticate(request, username=username, password=password) # 사용자 불러오기
if me is not None: # 저장된 사용자의 패스워드와 입력받은 패스워드 비교
auth.login(request, me)
# 여기까지 수정
return redirect('/') # 로그인 성공시 home 으로 갈수있게 코드 지정
else:
return redirect('/sign-in') # 로그인 실패
elif request.method == 'GET':
return render(request, 'user/signin.html')03. 로그인 이후 기능 다듬기
1) 로그인 후 이동 페이지 만들기
- templates폴더 아래에 tweet폴더를 만들고, home.html 생성
<!-- templates/tweet/home.html -->
{% extends 'base.html' %}
{% block content %}
<div class="container timeline-container">
<div class="row">
<!-- 왼쪽 컬럼 -->
<div class="col-md-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
</div>
</div>
</div>
<!-- 오른 쪽 컬럼-->
<div class="col-md-7">
<!-- 글을 작성 하는 곳 -->
<div class="row mb-2">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="media">
<div class="media-body">
<h5 class="mt-0">나의 이야기를 적어주세요</h5>
<p>
<form>
<div class="form-group mb-2">
<textarea class="form-control" style="resize: none" name='my-content' id="my-content"></textarea>
</div>
<button type="submit" class="btn btn-primary" style="float:right;">작성하기</button>
</form>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
<!-- 작성 된 글이 나오는 곳 -->
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="media">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your
muse.
Heard it's
beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix
inside
of me.
Heaven is
jealous of our love, angels are crying from up above. Yeah, you take me to
utopia.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-2"></div>
</div>
</div>
{% endblock %}2) 이동 페이지 연결하기
- 방금 만든 home.html을 연결 할 url과 view를 연결
- tweet앱 아래의 views.py에 아래와 같이 작성
# tweet/views.py
from django.shortcuts import render, redirect # redirect 추가
# Create your views here.
def home(request):
user = request.user.is_authenticated # 사용자가 인증을 받았는지 (로그인이 되어있는지)
if user:
return redirect('/tweet')
else:
return redirect('/sign-in')
def tweet(request):
if request.method == 'GET':
return render(request, 'tweet/home.html')- user = request.user.is_authenticated → 장고가 제공하는 사용자 모델을 사용 했을 때 쓸 수 있는 함수인데요, '사용자가 로그인 했는지' 검사 해 주는 기능
- home 이라는 함수에서 사용자가 로그인 했는지 확인 하고, 로그인 여부에 따라서 보여주는 페이지를 정함
3) tweet 앱의 urls.py 생성
# tweet/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'), # 127.0.0.1:8000 과 views.py 폴더의 home 함수 연결
path('tweet/', views.tweet, name='tweet') # 127.0.0.1:8000/tweet 과 views.py 폴더의 tweet 함수 연결
]4) mySpartaSns 폴더의 urls.py 코드 추가
# mySpartaSns/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('user.urls')),
path('', include('tweet.urls'))
]5) django 템플릿 수정하기
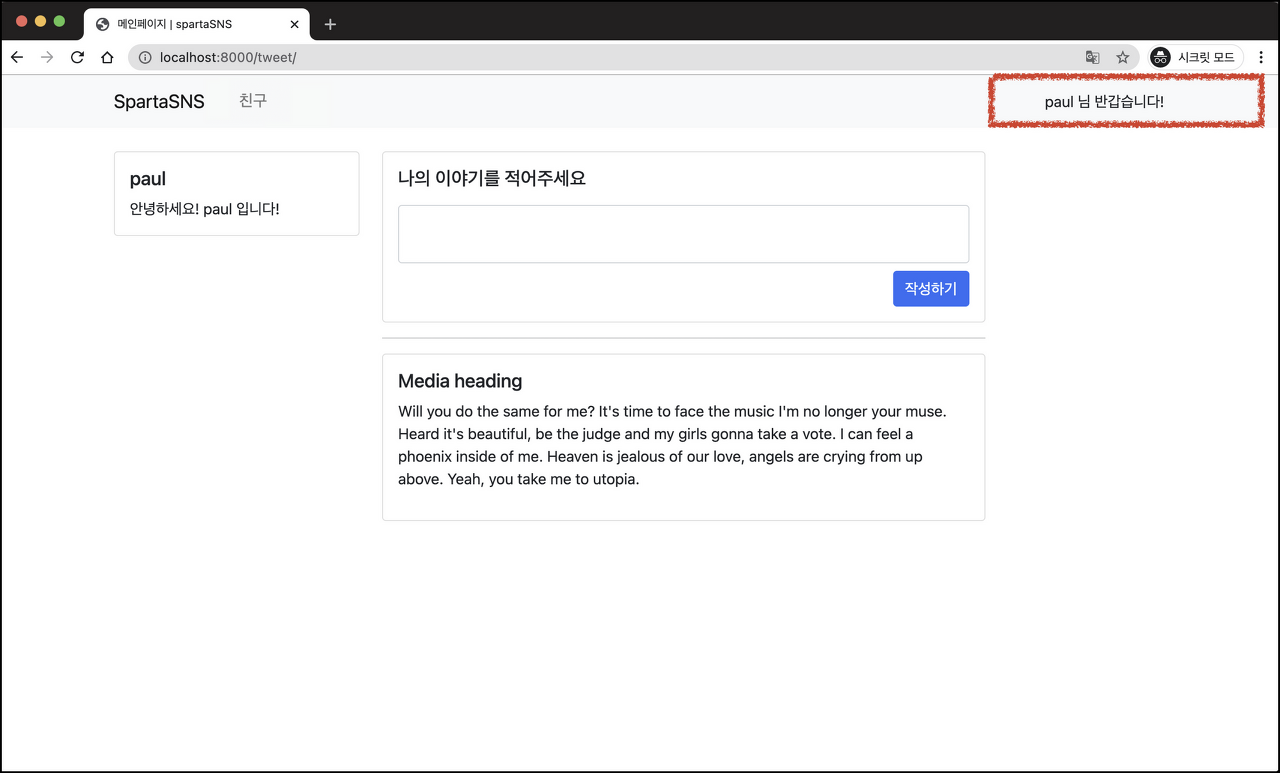
5-1) 내 상태창 수정하기
- templates 폴더에 tweet 폴더를 찾아주시고, 그 아래에 있는 home.html 수정
- 상단 부근에 있는 <h5 class="card-title">Card title</h5> 를 찾아 수정
변경 전)
<!-- templates/tweet/home.html -->
<!-- 왼쪽 컬럼 -->
<div class="col-md-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
</div>
</div>
</div>변경 후)
<div class="col-md-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">{{ user.username }}</h5>
<p class="card-text"> {{ user.bio }}</p>
</div>
</div>
</div>
5-2) 네비게이션바 수정하기 ( Sign In, Sign Up )
- templates폴더의 base.html을 열어주세요! 여기에서 Sign In, Sign Up 부분 수정
변경 전)
<!-- templates/base.html -->
... 생략
<li class="nav-item">
<a class="nav-link" href="#"> 친구 <span class="sr-only"></span></a>
</li>
</ul>
</div>
# 여기부터
<form class="form-inline my-2 my-lg-0">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/sign-in"> Sign In <span class="sr-only"></span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/sign-up"> Sign Up <span class="sr-only"></span></a>
</li>
</ul>
</form>
# 여기까지 수정 부분
... 생략변경 후)
<!-- templates/base.html -->
... 생략
<li class="nav-item">
<a class="nav-link" href="#"> 친구 <span class="sr-only"></span></a>
</li>
</ul>
</div>
<form class="form-inline my-2 my-lg-0">
{% if not user.is_authenticated %} ㅊ
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/sign-in"> Sign In <span class="sr-only"></span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/sign-up"> Sign Up <span class="sr-only"></span></a>
</li>
</ul>
{% else %} # 추가
{{ user.username }} 님 반갑습니다! # 추가
{% endif %} # 추가
</form>
... 생략
04. 로그인 필요 기능과 로그아웃 만들기
1) 로그인 필수 기능 적용하기
- 로그인 한 사람만 페이지에 접근 가능하게 만들기
- 로그인 한 사람은 사용 안 해도 되는 페이지
1-1) 로그인 한 사람만 페이지에 접근 가능하게 만들기
tweet앱의 views.py를 열어 주시고, 아래의 코드처럼 tweet 함수에 로그인 한 사용자를 판단하는 기능을 추가
# tweet/views.py
from django.shortcuts import render, redirect
def tweet(request):
if request.method == 'GET': # 요청하는 방식이 GET 방식인지 확인하기
user = request.user.is_authenticated # 사용자가 로그인이 되어 있는지 확인하기
if user: # 로그인 한 사용자라면
return render(request, 'tweet/home.html')
else: # 로그인이 되어 있지 않다면
return redirect('/sign-in')
1-2) 로그인 한 사람은 사용 안 해도 되는 페이지 기능 만들기
request.user.is_authenticated 기능을 사용해서 로그인 한 사용자가 회원가입과 로그인 페이지로 들어가지 않고 기본 페이지( http://127.0.0.1:8000/)로 되돌아 갈 수 있도록 작업하기
sign_up_view
# user/views.py
def sign_up_view(request):
if request.method == 'GET':
user = request.user.is_authenticated # 로그인 된 사용자가 요청하는지 검사
if user: # 로그인이 되어있다면
return redirect('/')
else: # 로그인이 되어있지 않다면
return render(request, 'user/signup.html')
elif request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
password2 = request.POST.get('password2', None)
bio = request.POST.get('bio', None)
if password != password2:
return render(request, 'user/signup.html')
else:
exist_user = get_user_model().objects.filter(username=username)
if exist_user:
return render(request, 'user/signup.html') # 사용자가 존재하기 때문에 사용자를 저장하지 않고 회원가입 페이지를 다시 띄움
else:
UserModel.objects.create_user(username=username, password=password, bio=bio)
return redirect('/sign-in') # 회원가입이 완료되었으므로 로그인 페이지로 이동sign_in_view
# user/views.py
def sign_in_view(request):
if request.method == 'POST':
username = request.POST.get('username', None)
password = request.POST.get('password', None)
me = auth.authenticate(request, username=username, password=password) # 사용자 불러오기
if me is not None: # 저장된 사용자의 패스워드와 입력받은 패스워드 비교
auth.login(request, me)
return redirect('/')
else:
return redirect('/sign-in') # 로그인 실패
elif request.method == 'GET':
user = request.user.is_authenticated # 사용자가 로그인 되어 있는지 검사
if user: # 로그인이 되어 있다면
return redirect('/')
else: # 로그인이 되어 있지 않다면
return render(request, 'user/signin.html')request.user.is_authenticated 를 추가해서 페이지를 요청하는 사용자가 로그인 된 상태인지 확인 해 주는 기능을 적용
2) 로그아웃 구현하기
완성 화면

2-1) view와 url을 코드추가하여 생성
#user/views.py
from django.contrib.auth.decorators import login_required
@login_required
def logout(request):
auth.logout(request) # 인증 되어있는 정보를 없애기
return redirect("/")- from django.contrib.auth.decorators import login_required 는 views.py 의 가장 상단에 추가
- logout함수 위에 @login_required 를 추가
tip @login_required 라는 기능은 로그인 한 사용자만 접근 할 수 있게 해 주는 기능
tip @login_require 와 user = request.user.is_authenticated 은 모두 로그인 한 사람들만 사용 할 수 있도록 도와주는 기능
2-2) user앱의 urls.py를 열어서 로그아웃 url을 추가
# user/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('sign-up/', views.sign_up_view, name='sign-up'),
path('sign-in/', views.sign_in_view, name='sign-in'),
path('logout/', views.logout, name='logout')
]
2-3) html의 '로그아웃' 부분을 추가 해 주기 위해서 templates폴더의 base.html 수정하기
<!-- templates/base.html -->
... 생략
<li class="nav-item">
<a class="nav-link" href="#"> 친구 <span class="sr-only"></span></a>
</li>
</ul>
</div>
<form class="form-inline my-2 my-lg-0">
{% if not user.is_authenticated %}
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/sign-in"> Sign In <span class="sr-only"></span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/sign-up"> Sign Up <span class="sr-only"></span></a>
</li>
</ul>
{% else %}
<ul class="navbar-nav mr-auto">
<li class="nav-item" disabled>
<span class="nav-link">
{{ user.username }} 님 반갑습니다!
</span>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout"> 로그아웃 </a>
</li>
</ul>
{% endif %}
</form>
... 생략- <a class="nav-link" href="/logout"> 로그아웃 </a> 부분이 우리의 로그아웃을 도와주는 부분
'Sparta Coding Club > Today I Learned [TIL]' 카테고리의 다른 글
| [TIL] #DAY - 022 - 프로젝트 진행중! (1) (내일배움캠프AI 3기) (0) | 2022.09.30 |
|---|---|
| [TIL] #DAY - 021 - 프로젝트 준비! (내일배움캠프AI 3기) (1) | 2022.09.28 |
| [TIL] #DAY - 019 - 파이썬 장고 실무 기초 (3) (내일배움캠프AI 3기) (1) | 2022.09.26 |
| [TIL] #DAY - 018 - 파이썬 장고 실무 기초 (2) (내일배움캠프AI 3기) (1) | 2022.09.24 |