

CSS 잘 정리 해보자
이 글의 핵심 요약
| 1. 본격적인 CSS 작성 시작전에 소개 및 목차 작성하기. 2. 자주쓰는 색상과 폰트 작성해두기. 3. 주석으로 영역 구분을 하고 목차의 제목을 사용한다. 4. @rule을 상단에 둔다. 5. CSS 구체성을 활용한 계층구조 적용 |
1. 본격적인 CSS 작성 시작전에 소개 및 목차 작성하기
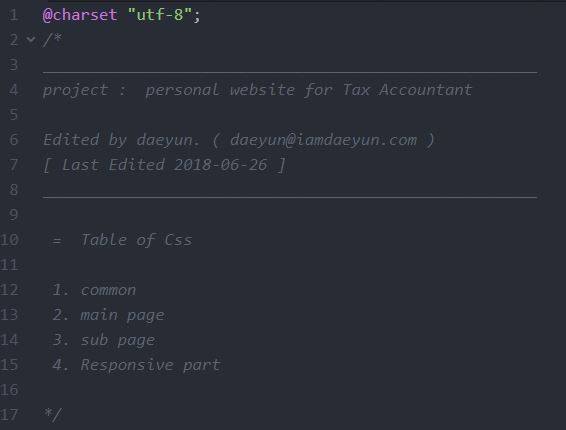
기본정보를 담은 소개를 CSS상단에 작성해보세요. 예를 들면 프로젝트명,버전,수정일,필요한 메모 같은것들이요. 이런 기본 정보들이 있는 CSS는 특히 유지보수할 때, 좀더 쉽고 편하게 접근할 수 있어요. 굉장히 유용합니다.
그 아래에는 목차를 넣어서 이 CSS파일이 포함하고 있는 내용들에 대해서도 간략히 설명해주면 자세히 살펴보기전에 어느부분을 들여다 보면 좋을지 파악이 쉽겠습니다.

2. 자주쓰는 색상과 폰트 작성해두기.
컬러코드, 폰트등 자주사용하는 값들을 CSS 파일 윗부분에 적어두고 참고하며 작업을 진행하면 아주 편리합니다. 많이 쓰니까 자연스럽게 외워지기 마련이지만 실제로 저는 "컬러가... #4C...뭐였더라.." 하는 경우가 늘상 생기기 마련입니다. 컬러 코드와 사용한 폰트의 목록을 명시해두면 더 일관성 있고 매력적인 디자인을 하는데 도움이 됩니다.

3. 주석으로 영역 구분을 하고 목차의 제목을 사용한다.
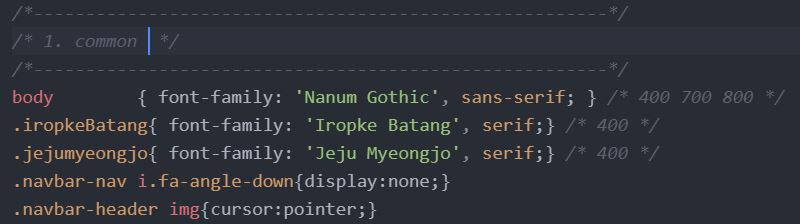
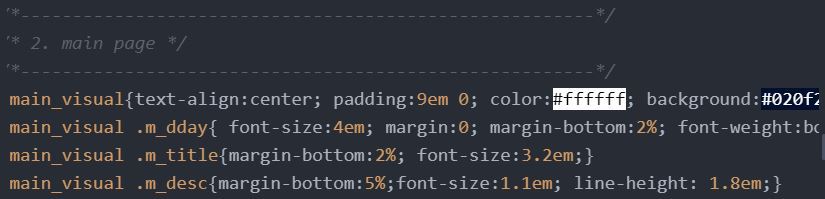
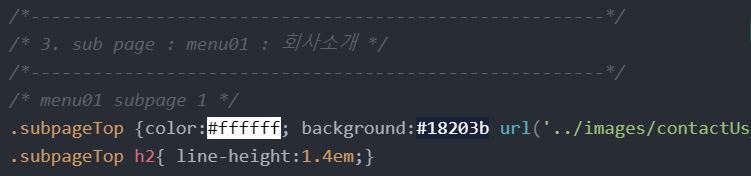
아까 1번에서 작성한 목차를 본격적으로 문서에 반영을하며 사용합니다. 목차의 구조를 그대로 반영하며 아래 그림처럼 저는 1. common을 시작으로 영역을 구분짓습니다.
영역을 구분한다는것이 별것아닌 주석일 뿐이지만 CSS구조를 조직적으로 구분하여 보기에도 쉽고, 특정 CSS규칙 그룹을 찾을때도 굉장히 유용하게 활용할 수 있습니다.



4. @rule을 상단에 둔다
@로 시작하는 모든 CSS규칙(@media, @font-face, @import)은 외부 스타일시트 일때나 html내부에 바로 작성한 스타일시트 일때나 그 어떤규칙들 보다도 상단에 두는 게 좋습니다.
@로 시작하는 규칙 중 대부분이 상단에 두지 않을 경우 제대로 동작하지 않을 수도 있습니다.

5. CSS 구체성을 활용한 계층구조 적용
저는 자식 선택자를 주로 사용하며 작업을 하는 편입니다. 상위 클래스를 기준으로 자식선택자를 사용하며 작업을 하는편이 아무래도 하나하나 클래스를 달아주는것보다 더 쉽고, 다른 곳의 규칙으로부터 영향도 받지도 않으며 이렇게 작성된 계층 구조는 코드의 가독성면에서도 알기쉬워서 저는늘 이렇게 작업을 합니다.

아래는 실제 코드입니다
@charset "utf-8";
@import "navigation.css"; /* Using a string */
@font-face {font-family: 'Nanum Gothic', src: url(./font/NanumGothic.woff); }
/*
_____________________________________________________
project : personal website for Tax Accountant
Edited by daeyun. ( daeyun@iamdaeyun.com )
[ Last Edited 2018-06-26 ]
_____________________________________________________
= Table of Css
1. common
2. main page
3. sub page
4. Responsive part
= color code
1. main color: #4C86FA rgba(76,134,250, 1);
2. based color : #242C42 rgba(36,44,66, 1);
3. light gray : #F0F0F0 rgba(240,240,240, 1);
4. point color : #ff7f00 rgba(255,127,0, 1);
= font
1. font-family: 'Nanum Gothic', sans-serif;
2. font-family: 'Iropke Batang', serif;
3. font-family: 'Jeju Myeongjo', serif;
4. font-family: FontAwesome;
*/
/*-------------------------------------------------------*/
/* 1. common */
/*-------------------------------------------------------*/
body{...}
/*-------------------------------------------------------*/
/* 2. main page */
/*-------------------------------------------------------*/
.main_visual{...}
/*-------------------------------------------------------*/
/* 3. sub page */
/*-------------------------------------------------------*/
.subpageTop{...}
[참고서적] 쉽고 빠르게 익히는 CSS3
'Sparta Coding Club > Today I Learned [TIL]' 카테고리의 다른 글
| [TIL] #DAY - 063 - ManyToMany 필드 확장하기 (Django) (0) | 2022.12.02 |
|---|---|
| [TIL] #DAY - 062 - HTML, CSS 기본 정리 (Front End) (1) | 2022.12.01 |
| [TIL] #DAY - 060 - 파이썬 코딩 컨벤션 (Python coding convention) (0) | 2022.12.01 |
| [TIL] #DAY - 059 - (1) 자바스크립트 코드 모음 (javascript) (0) | 2022.11.28 |