728x90
1. HTML, CSS 개념 정리
1) HTML
- head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
2) body
- 대표 적으로 들어가는 body 요소
<div>, <p>, <ul>, <li>, <h1~6>, <hr>, <span>, <a>, <img>, <input>, <button>, <textarea>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
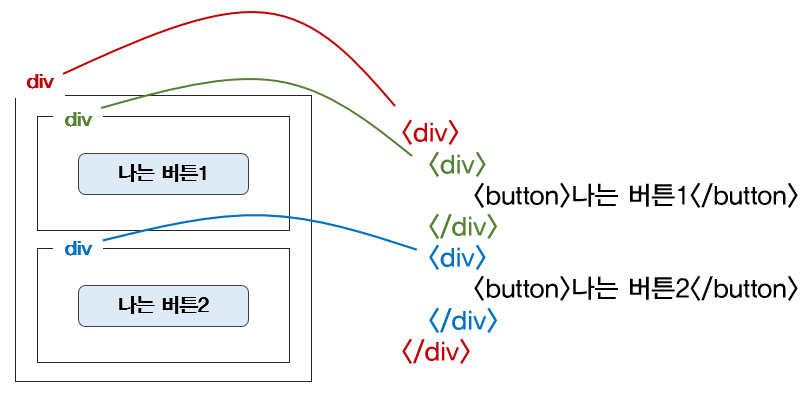
3) HTML 부모-자식 구조 살펴보기

- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다.
- 위와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!
2. CSS
1) 기초
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어서 사용합니다.
- 클래스 이름 : maintitle
- 사용 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<style>
.maintitle {
color: red;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div class="maintitle">
<h1>CSS 기초</h1>
<h5>폰트 및 사이즈 관련 요소</h5>
</div>
</body>
728x90
반응형
'coding > Frontend🐏' 카테고리의 다른 글
| frontend - 01 hello world! (2) | 2022.08.19 |
|---|